Sanofi
MySua 2.0
Sanofi est un leader mondial de la santé, spécialisé dans la recherche, le développement et la commercialisation de solutions pharmaceutiques et vaccinales. Dans un environnement où la donnée joue un rôle clé, l’entreprise avait besoin d’une plateforme intuitive et efficace pour optimiser le suivi de ses indicateurs de performance (KPI)
Rôle
Lead UI Designer, UX designer, directrice artistique
Temps
35 jours – 2023
Secteur
Santé
Outils
FigJam Figma
Maze Illustrator

Le besoin
Sanofi disposait d’une plateforme de suivi des KPI, mais celle-ci rencontrait des limites majeures : une interface obsolète, une expérience utilisateur peu optimisée et, surtout, des calculs erronés faussant les résultats. L’entreprise avait besoin d’une refonte complète, à la fois graphique et technologique, pour garantir la fiabilité des données, améliorer la lisibilité des insights et optimiser l’expérience des Business Process Owners, Data Analysts et autres acteurs clés. L’objectif était également de rendre la plateforme plus intuitive et ludique afin de faciliter son adoption. En complément, il était nécessaire de créer une identité visuelle forte avec un logo dédié pour renforcer l’image et l’appropriation de l’outil par les utilisateurs.
La méthodologie
Notre méthodologie s’est articulée autour de deux sprints de design de deux semaines, permettant une approche itérative et centrée sur l’utilisateur.
Le premier sprint a été dédié à la découverte et à la conception. Nous avons organisé des ateliers collaboratifs avec FigJam, incluant des interviews et des workshops, pour cerner les besoins et attentes des utilisateurs. Nous avons ensuite créé des wireframes directement avec le client sur FigJam, posant les bases de la refonte graphique.
Le second sprint s’est concentré sur le raffinement et la validation, en explorant d’autres cas d’usage et en peaufinant l’interface utilisateur. Nous avons affiné les éléments graphiques, prototypé les interactions avec des maquettes haute fidélité dans Figma, et intégré un atelier de validation avec les utilisateurs, utilisant Maze pour les tests, afin de garantir la pertinence des choix effectués.
Interviews utilisateurs Définition des objectif Speedboat Proto-personnas Cas d’usage

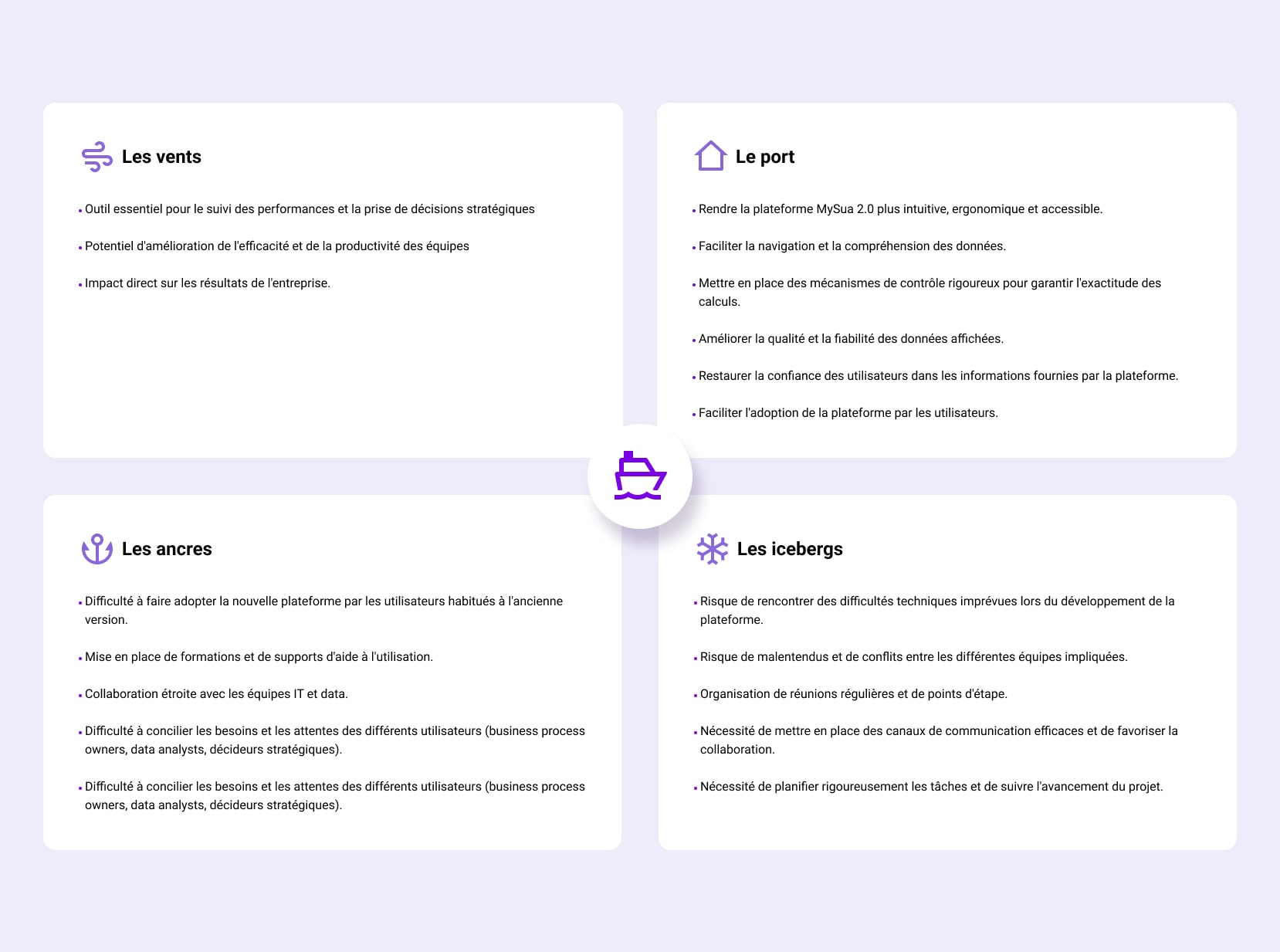
Speed boat – Réalisé au début du 1er sprint

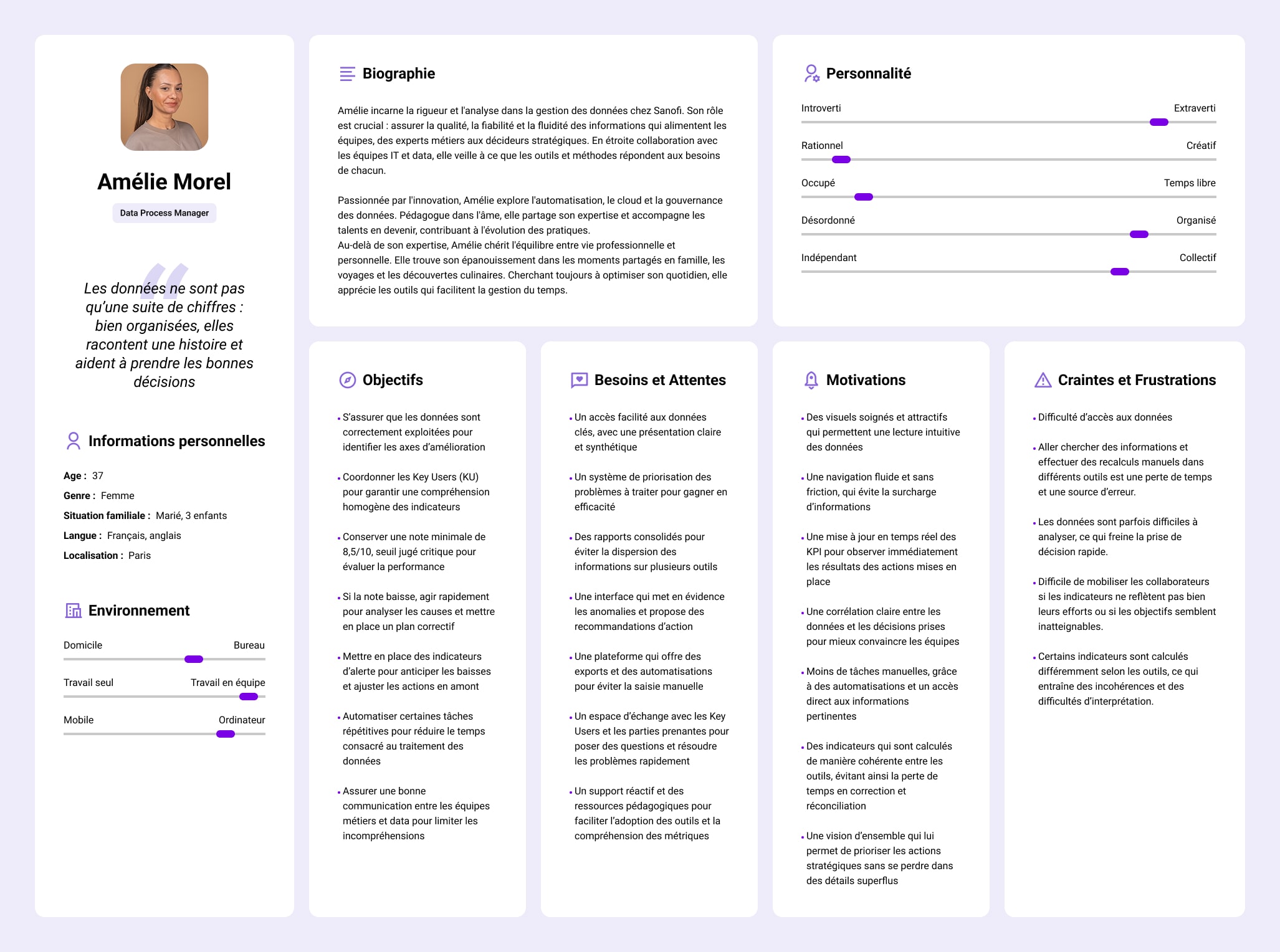
Proto-personna Amélie – Réalisé lors du 1er sprint
La solution
Logotype
Le logo MySua 2.0 a été conçu pour refléter l’évolution et la modernisation de la plateforme. L’élément central est un « M » stylisé, évoquant à la fois un graphique en barres, symbole de données et de performance, et la lettre initiale de « MySua ». La flèche ascendante, intégrée au « M », représente une courbe de croissance positive, soulignant l’amélioration continue et l’atteinte des objectifs. Sa forme évoque également une coche, symbole de validation et d’accomplissement, renforçant l’idée de succès.
L’ensemble, combiné avec la mention « MySua 2.0 », crée un logo moderne, dynamique et évocateur, qui communique visuellement les valeurs de performance, d’efficacité et d’atteinte des objectifs de la plateforme.

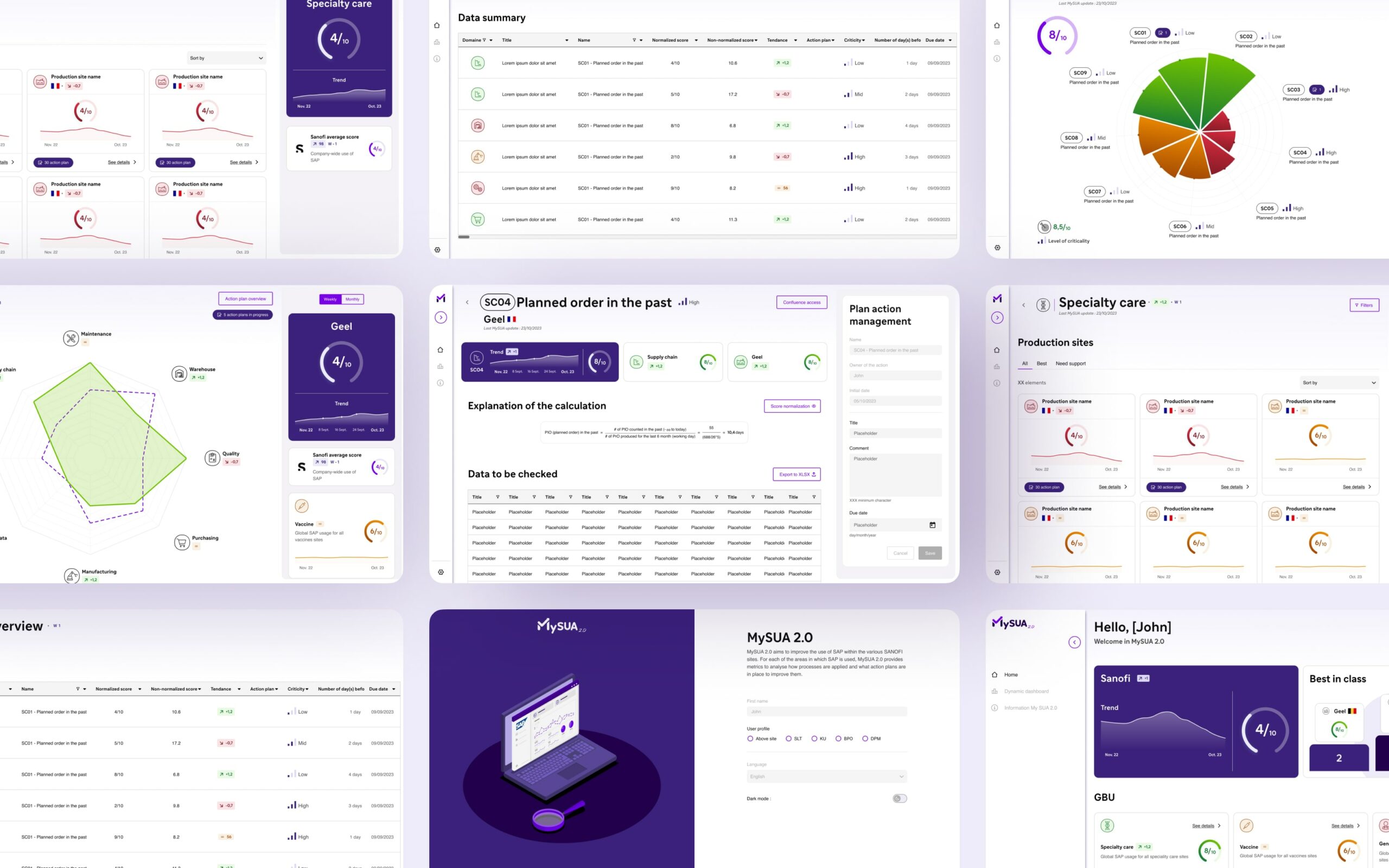
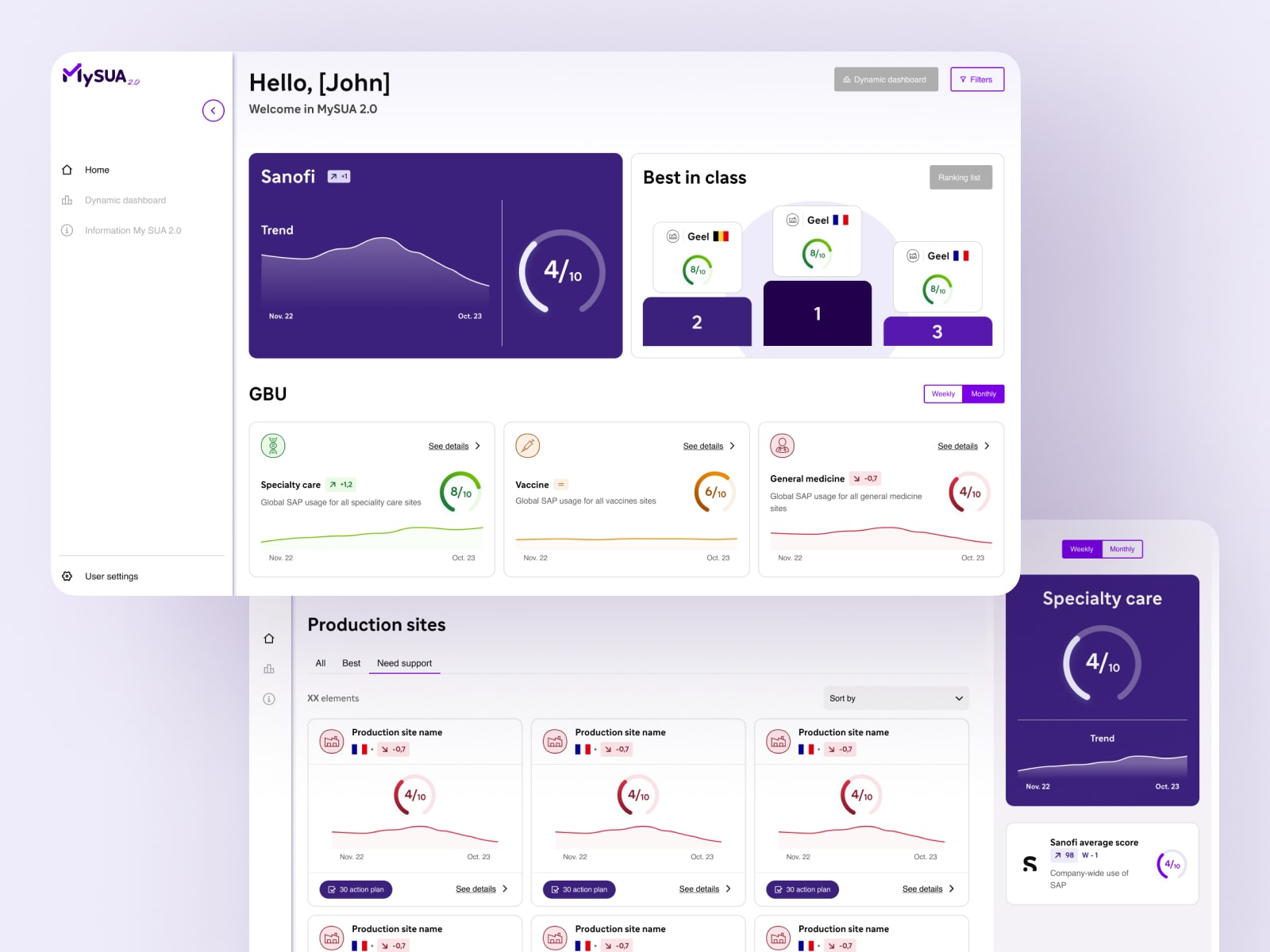
L’interface
Tout d’abord, nous avons repris la charte graphique existante pour garantir une continuité visuelle et respecter l’identité visuelle de la marque.
L’enrichissement du design system a été essentiel, avec l’ajout de nouveaux composants modulables pour permettre une personnalisation optimale du tableau de bord. De plus, une partie des graphiques a été retravaillée afin de rendre les données plus claires et visuellement attractives. Ces ajouts ont permis d’améliorer l’interaction et la fluidité de l’expérience pour les utilisateurs.
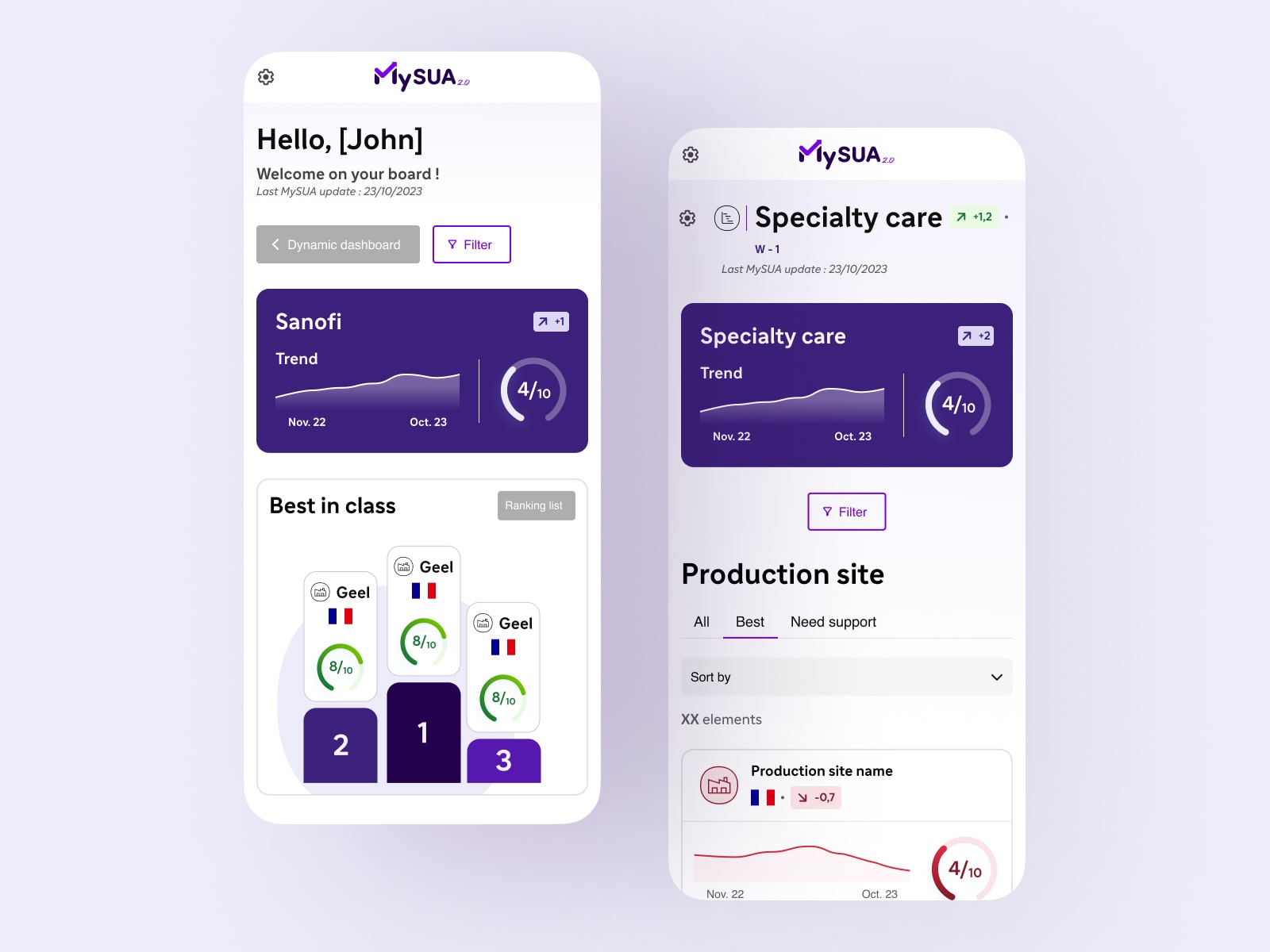
Le dashboard a été conçu avec une interface différente en fonction des profils utilisateurs. Chaque utilisateur accède à une vue personnalisée de la plateforme selon son rôle et ses permissions. Un profil spécifique a été conçu exclusivement pour une utilisation mobile, avec une interface simplifiée et optimisée pour le petit écran, afin de garantir une expérience sans faille sur smartphone.
Cette solution a permis de répondre aux besoins spécifiques de chaque profil tout en offrant une expérience visuelle moderne, cohérente et dynamique.
Wireframes Test utilisateurs Analyse des retours Validation