Conseil départemental d’Eure-et-Loir
Eurelien
Le Département d’Eure-et-Loir souhaitait moderniser son site Eurelien.fr, un portail d’information destiné aux habitants et aux acteurs locaux. L’objectif était de proposer une expérience plus dynamique, accessible et engageante tout en conservant l’identité visuelle forte du département.
Rôle
Lead UI Designer
Temps
47 jours – 2022
Secteur
Administration publique
Outils
Figma Illustrator

Le besoin
Le Département d’Eure-et-Loir souhaitait moderniser son site Eurelien.fr, un portail d’information destiné aux habitants et aux acteurs locaux. L’objectif était de proposer une expérience plus dynamique, accessible et engageante, tout en conservant l’identité visuelle forte du département. Le site devait non seulement être plus attractif et intuitif, mais aussi répondre aux exigences d’accessibilité pour garantir une navigation fluide pour tous les utilisateurs. L’un des défis majeurs était de préserver l’identité visuelle existante, notamment la couleur jaune emblématique, tout en la modernisant. De plus, la gestion du contenu devait être optimisée afin que les équipes internes puissent mettre à jour le site de manière autonome, sans dépendre systématiquement d’une équipe technique.
La méthodologie
Sur ce projet, je n’ai pas réalisé la partie UX, mais j’ai assisté aux différents ateliers de conception afin de comprendre les besoins et les contraintes du client. Contrairement à d’autres projets, aucune interview utilisateur n’a été menée ; cependant, des utilisateurs concepteurs ont participé à tous les ateliers pour garantir que les décisions prises répondraient aux attentes des futurs utilisateurs.
Le projet s’est déroulé en quatre sprints design, avec une approche itérative permettant d’affiner progressivement l’interface. J’ai également mené des tests utilisateurs en présentiel, ce qui m’a permis d’observer directement les réactions et d’ajuster le design en conséquence.
Pour la partie UI design, j’ai commencé par réaliser des moodboards afin d’explorer plusieurs axes créatifs et de proposer une direction visuelle cohérente avec l’identité du site. Une fois l’orientation validée, j’ai construit un design system from scratch, basé sur l’atomic design, garantissant ainsi modularité et évolutivité pour les futures mises à jour. L’un des défis majeurs a été d’intégrer ces nouvelles interfaces tout en respectant les contraintes techniques de WordPress, notamment en veillant à l’optimisation des composants et à leur compatibilité avec le CMS. Enfin, j’ai réalisé le prototypage des parcours utilisateurs afin de les tester en conditions réelles et d’ajuster l’expérience avant l’intégration finale.
Sprint design Utilisateurs concepteurs WordPress

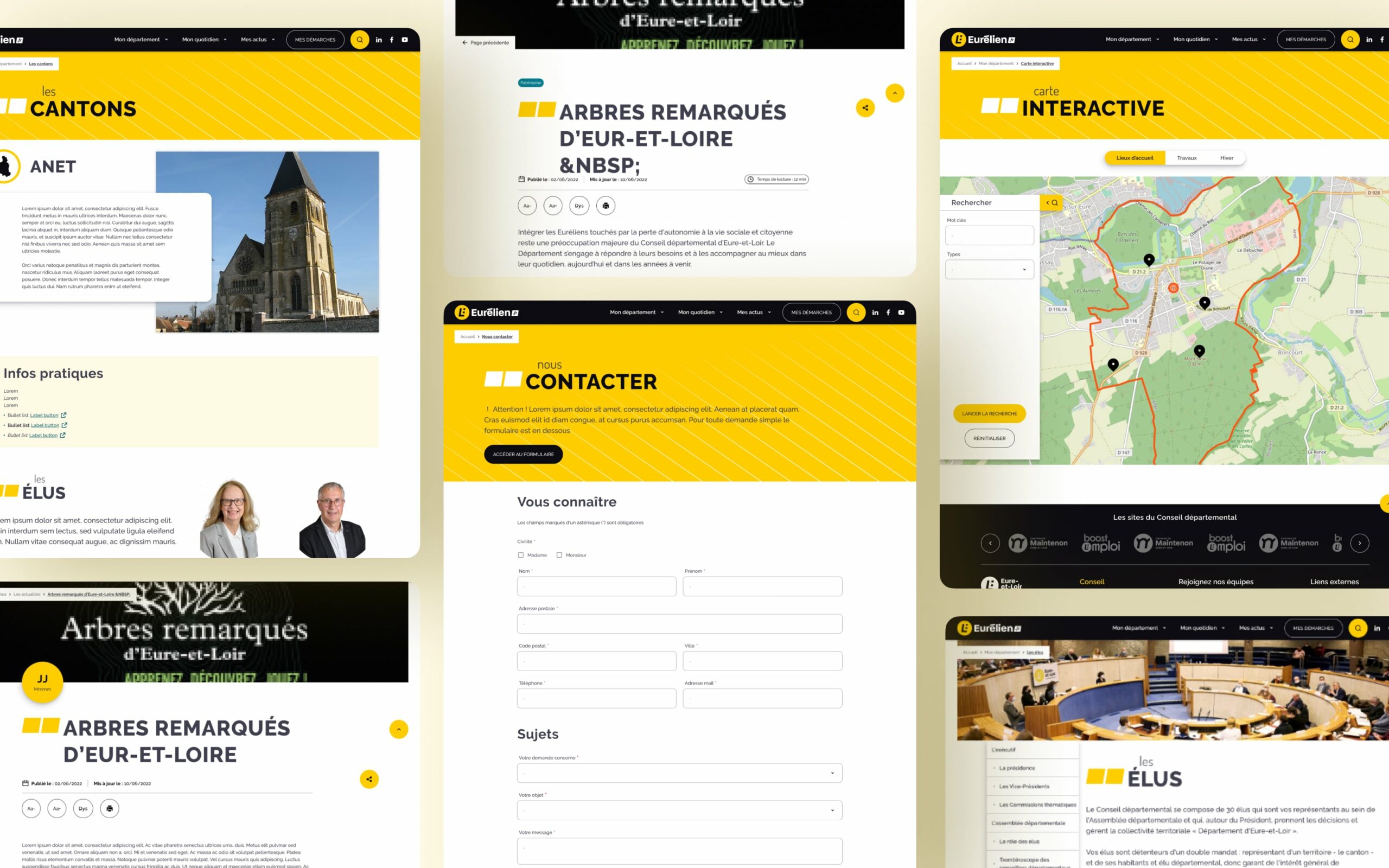
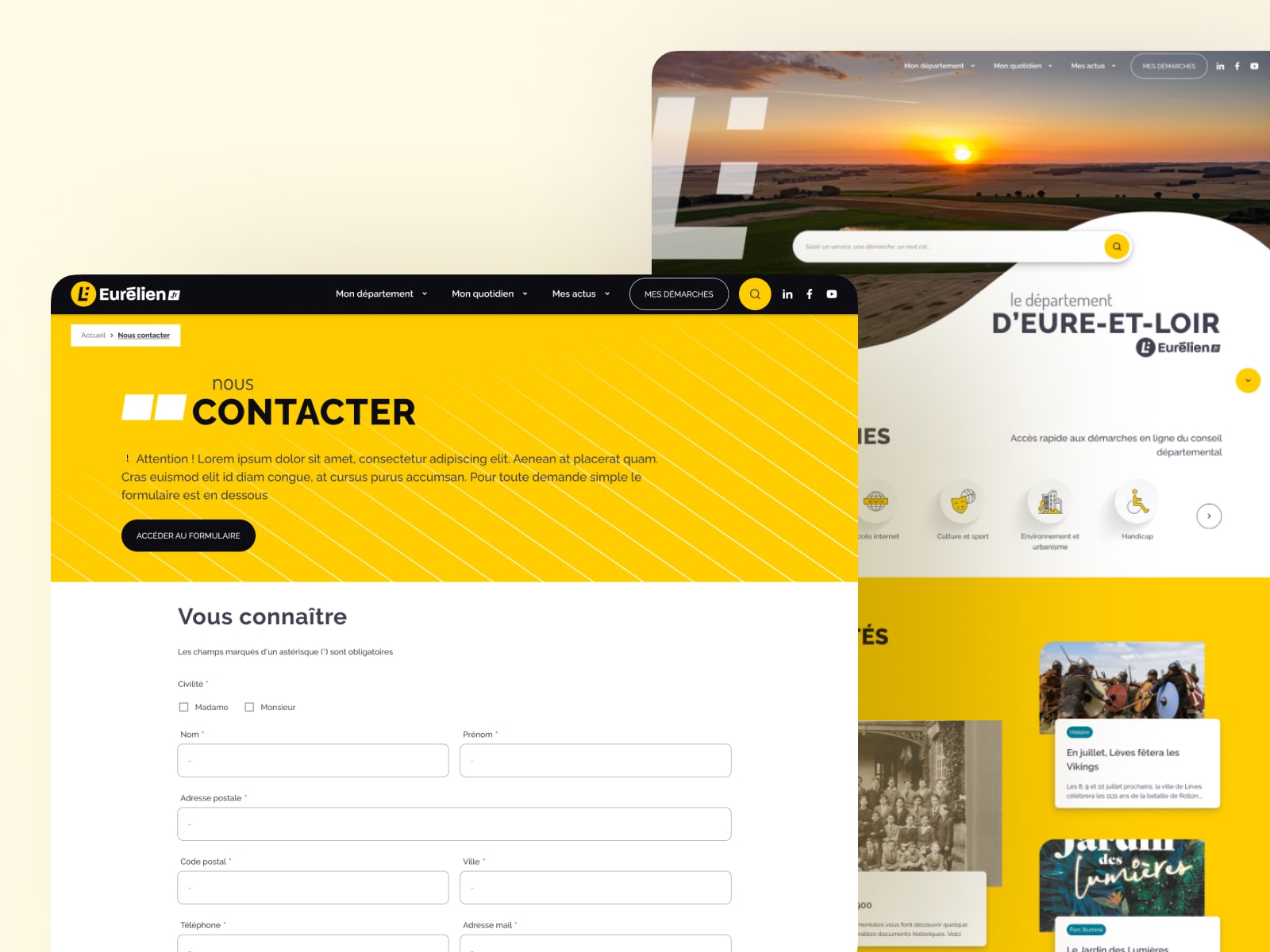
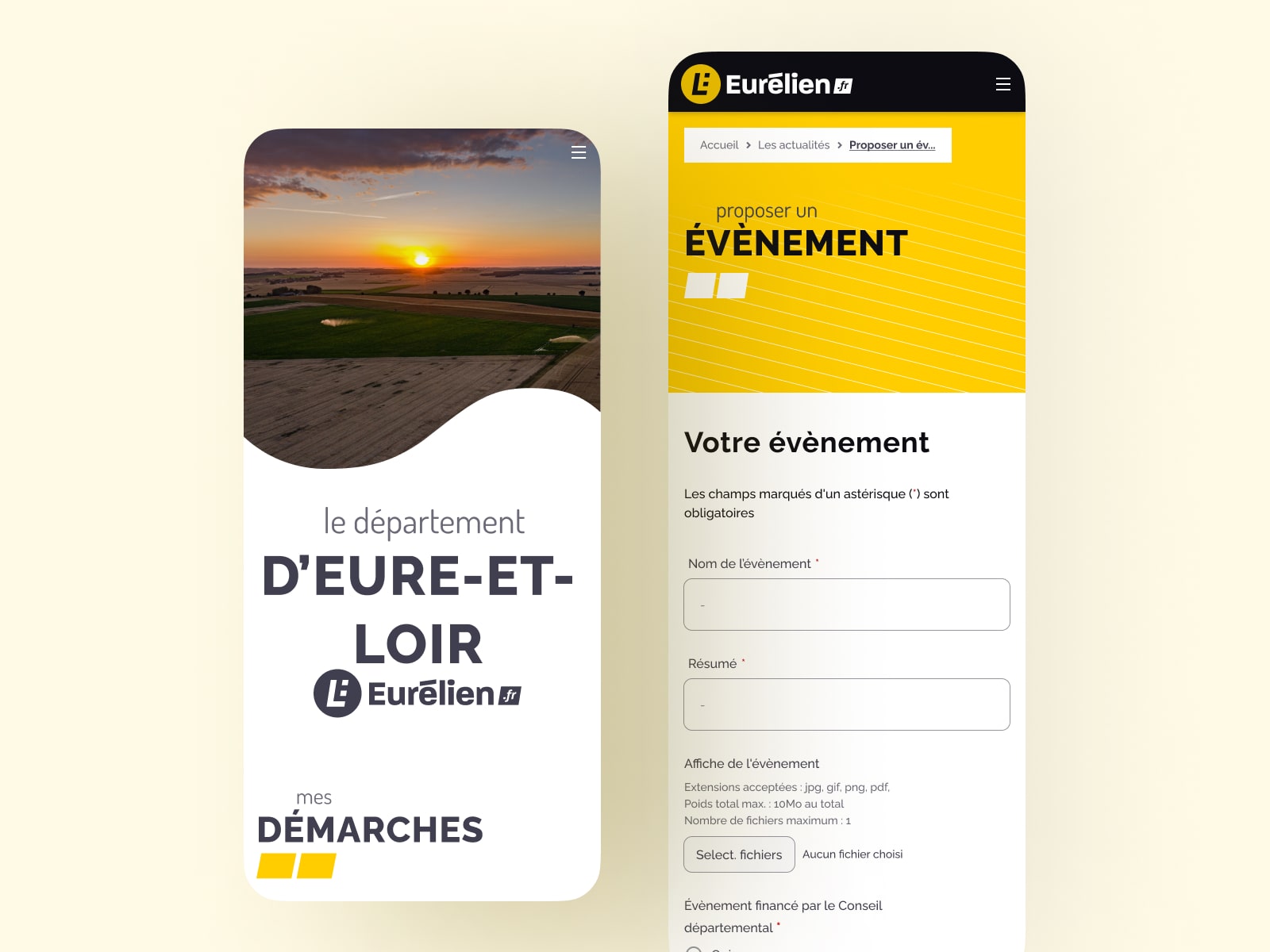
La solution
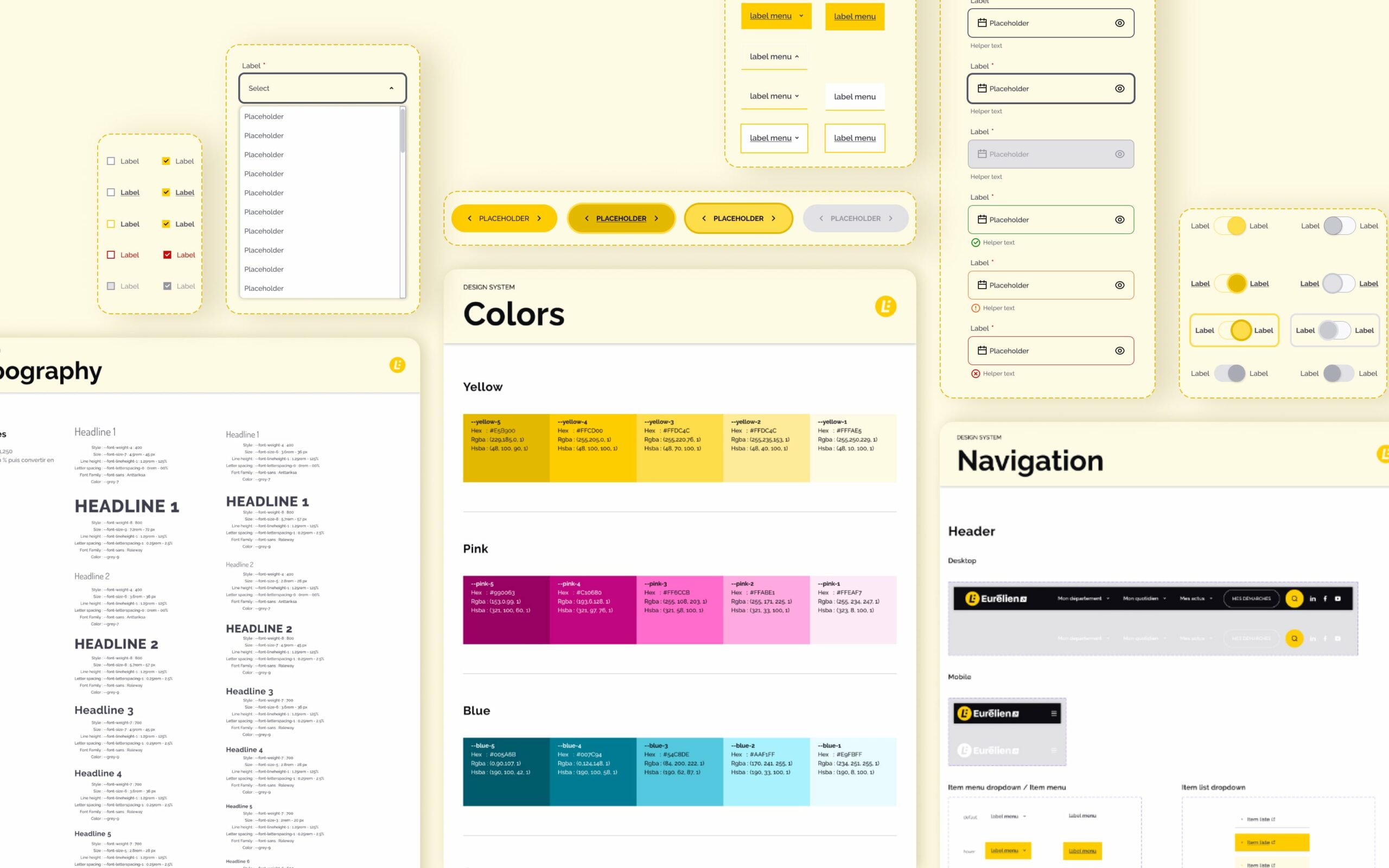
La refonte d’Eurelien.fr a reposé sur plusieurs axes clés. Tout d’abord, l’interface utilisateur a été entièrement repensée pour offrir une navigation plus fluide et intuitive, avec un design plus dynamique grâce à l’utilisation de jeux de volumes et d’ombres. Afin d’assurer une cohérence graphique sur l’ensemble du site et de faciliter son évolution future, nous avons créé un design system regroupant des composants modulaires et réutilisables. Celui-ci inclut également une bibliothèque de styles et de graphiques adaptés aux besoins spécifiques du site. Ce design system a été conçu pour évoluer facilement, permettant d’ajouter de nouveaux modules et fonctionnalités sans compromettre la cohérence visuelle du site.
L’accessibilité a été un point central, avec un contraste optimisé et une meilleure organisation des contenus pour s’adapter à tous les types d’utilisateurs. Enfin, le site a été développé sous WordPress, permettant aux équipes internes d’Eure-et-Loir de gérer facilement les mises à jour et d’assurer une autonomie complète dans l’administration du site.