Atout France
Plateforme Web Professionnelle
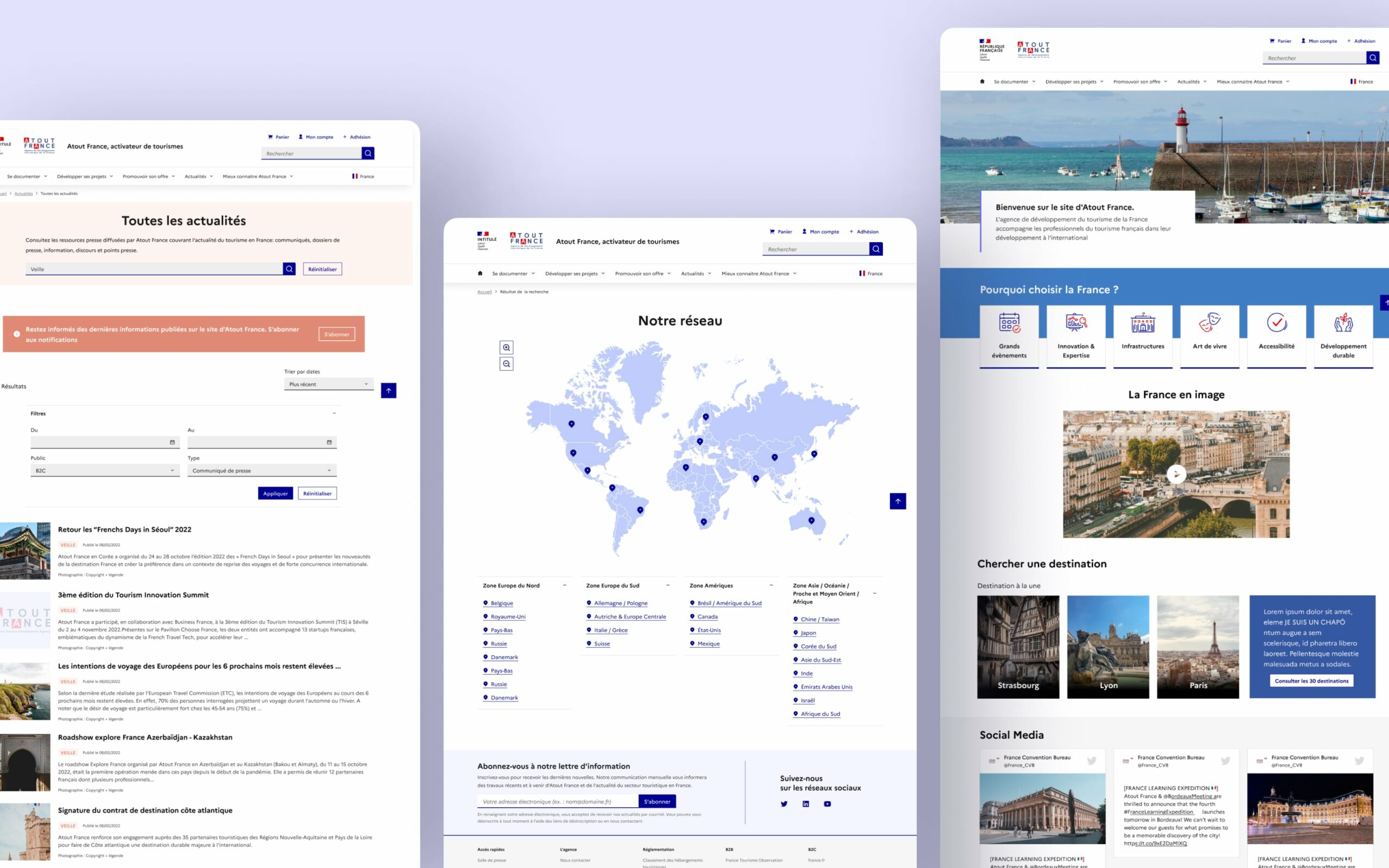
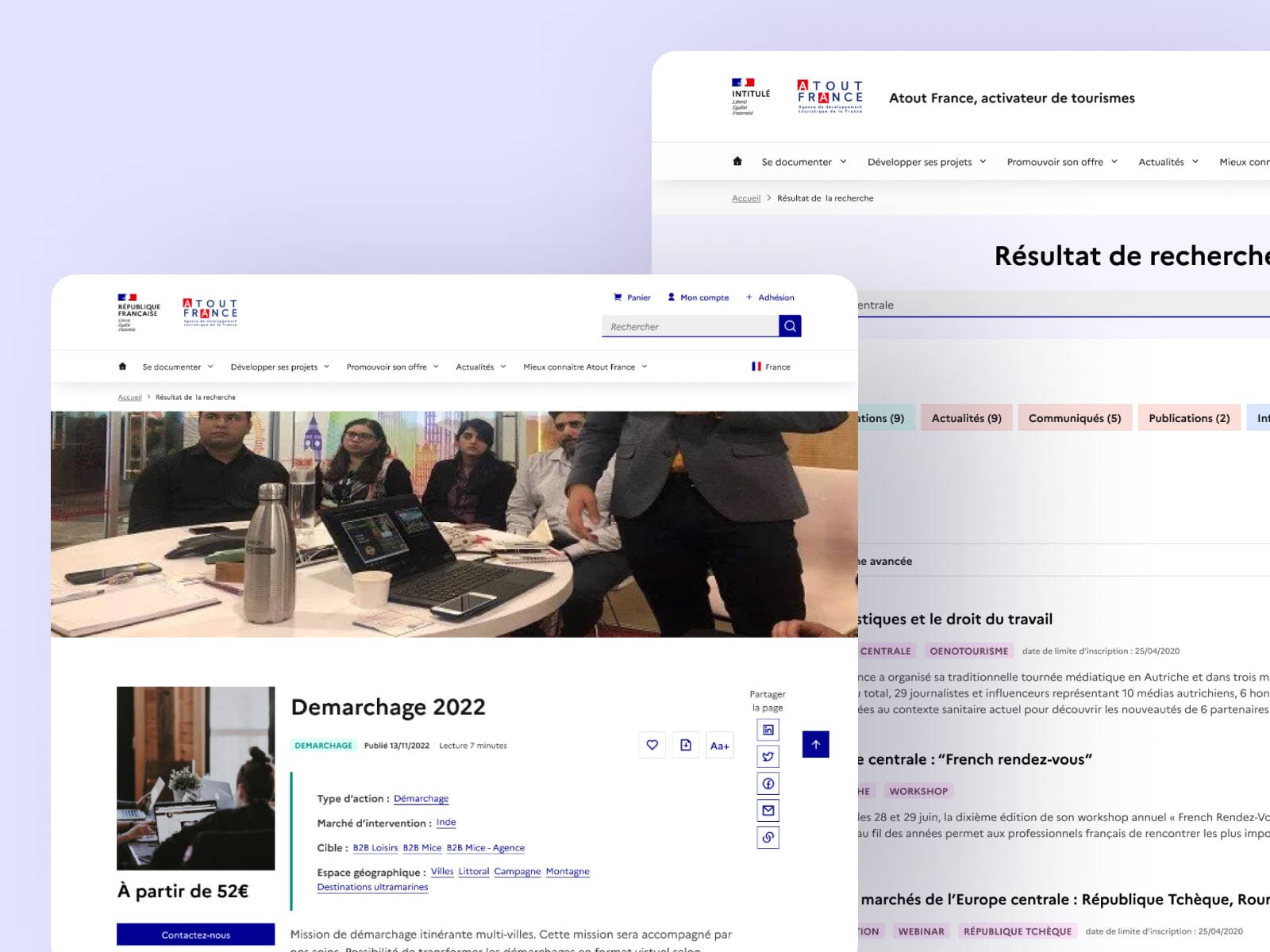
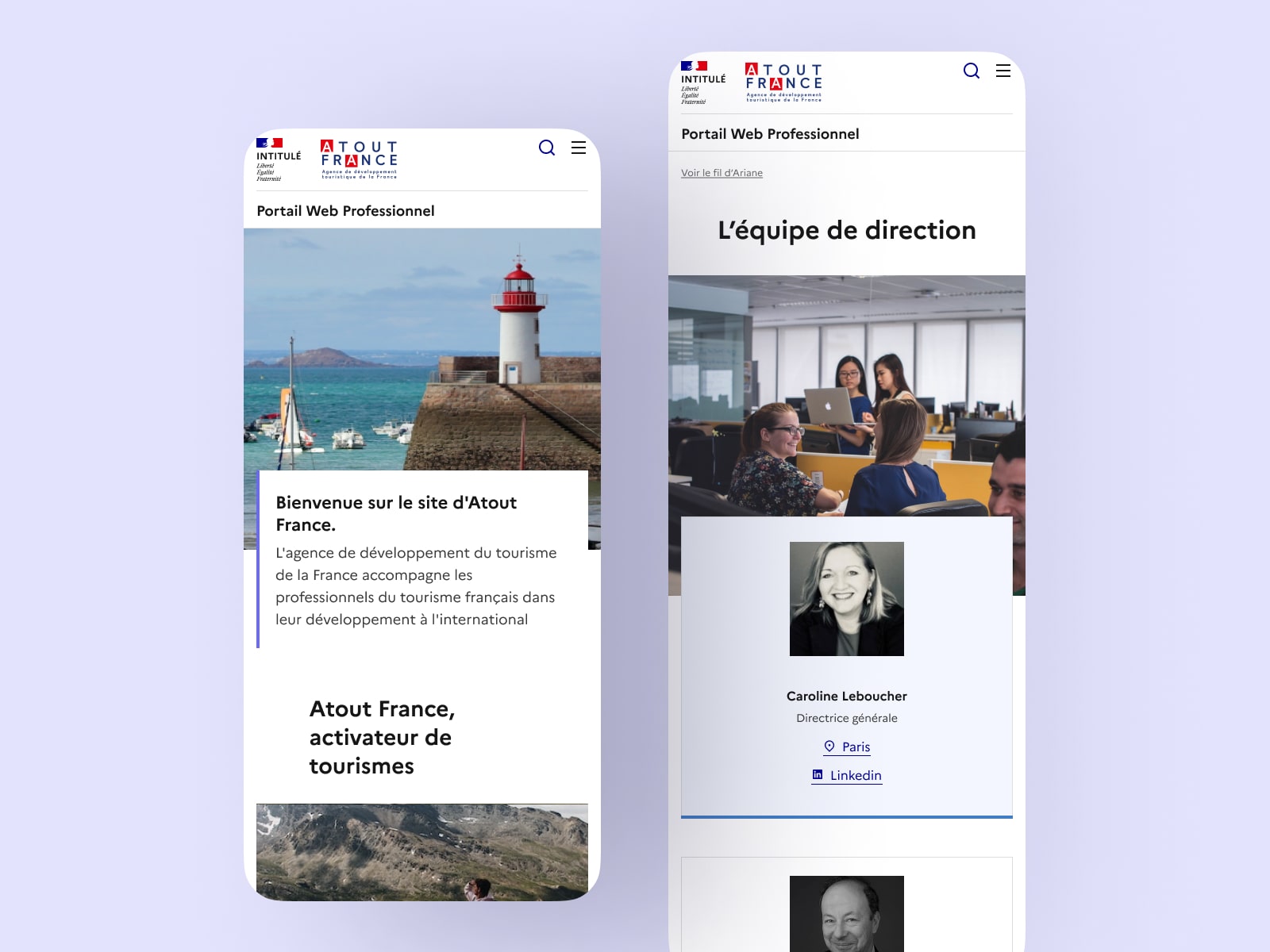
Le projet Atout France s’inscrit dans une démarche de modernisation et d’amélioration de son plateforme web professionnelle, essentielle pour ses utilisateurs. Cette refonte visait non seulement à rafraîchir l’identité visuelle du site, mais aussi à intégrer une couche d’accessibilité et des principes d’éco-conception, garantissant ainsi une expérience utilisateur plus inclusive et responsable.
Rôle
Lead UI Designer
Temps
45 jours – 2022
Secteur
Tourisme
Outils
Figma

Le besoin
L’objectif principal du projet était de refondre l’interface graphique afin d’améliorer l’expérience utilisateur tout en respectant les normes d’accessibilité et les bonnes pratiques d’éco-conception. La plateforme existante, vieillissante, nécessitait une harmonisation graphique et une meilleure lisibilité. Basé sur le Design System de l’État Français (DSFR), le projet devait néanmoins permettre une certaine flexibilité, avec l’ajout d’une surcouche CSS personnalisée pour répondre aux besoins spécifiques d’Atout France.
La méthodologie
En collaboration étroite avec les équipes UX et techniques. Bien que je n’aie pas dirigé la partie UX, j’ai participé aux ateliers de conception afin de bien cerner les attentes et les contraintes des utilisateurs. J’ai également mené des tests utilisateurs, permettant d’évaluer et d’ajuster les interfaces en fonction des retours recueillis.
Dès le début, j’ai travaillé sur la partie UI en réalisant des moodboards pour explorer différentes pistes créatives et proposer une direction visuelle en accord avec l’image d’Atout France. Parallèlement, j’ai posé les bases d’un design system modulaire, construit à partir des molécules du DSFR, en veillant à l’intégration fluide des nouveaux composants.
La solution
La refonte graphique s’est appuyée sur les principes du DSFR, tout en optimisant certains éléments via une personnalisation CSS afin de mieux répondre aux besoins spécifiques du site. Les composants UI ont été conçus à partir des atomes existantes, garantissant ainsi une parfaite cohérence visuelle et une maintenabilité optimale pour les futures évolutions du site.
L’intégration d’une couche d’accessibilité renforcée a permis d’améliorer l’ergonomie et la lisibilité des interfaces, rendant le site plus inclusif. Enfin, les choix graphiques et techniques ont été pensés dans une optique d’éco-conception, visant à limiter l’empreinte carbone de la plateforme.
Refonte graphique Design system Accessibilité Eco-conception Test utilisateurs